文章描述
本教程给全能签软件源添加各种增值小功能,仅适用于已搭建好软件源的系统!其它软件源系统可能不适用。
操作描述
1、添加显示刷新时间、到期时间、软件总数、更新数量(当天)
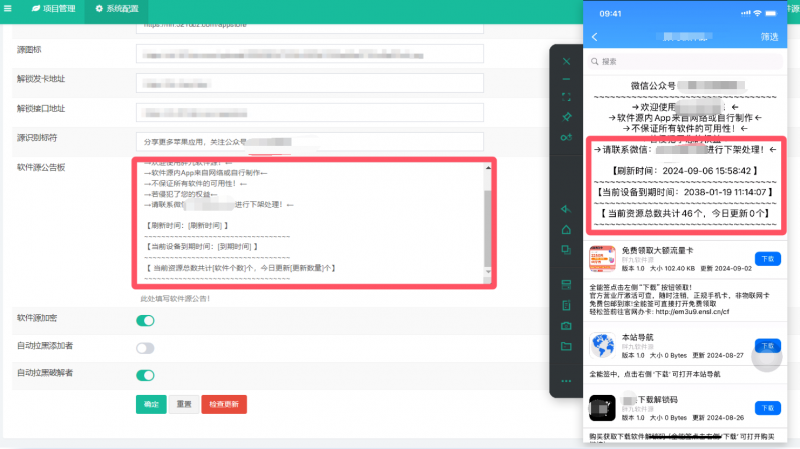
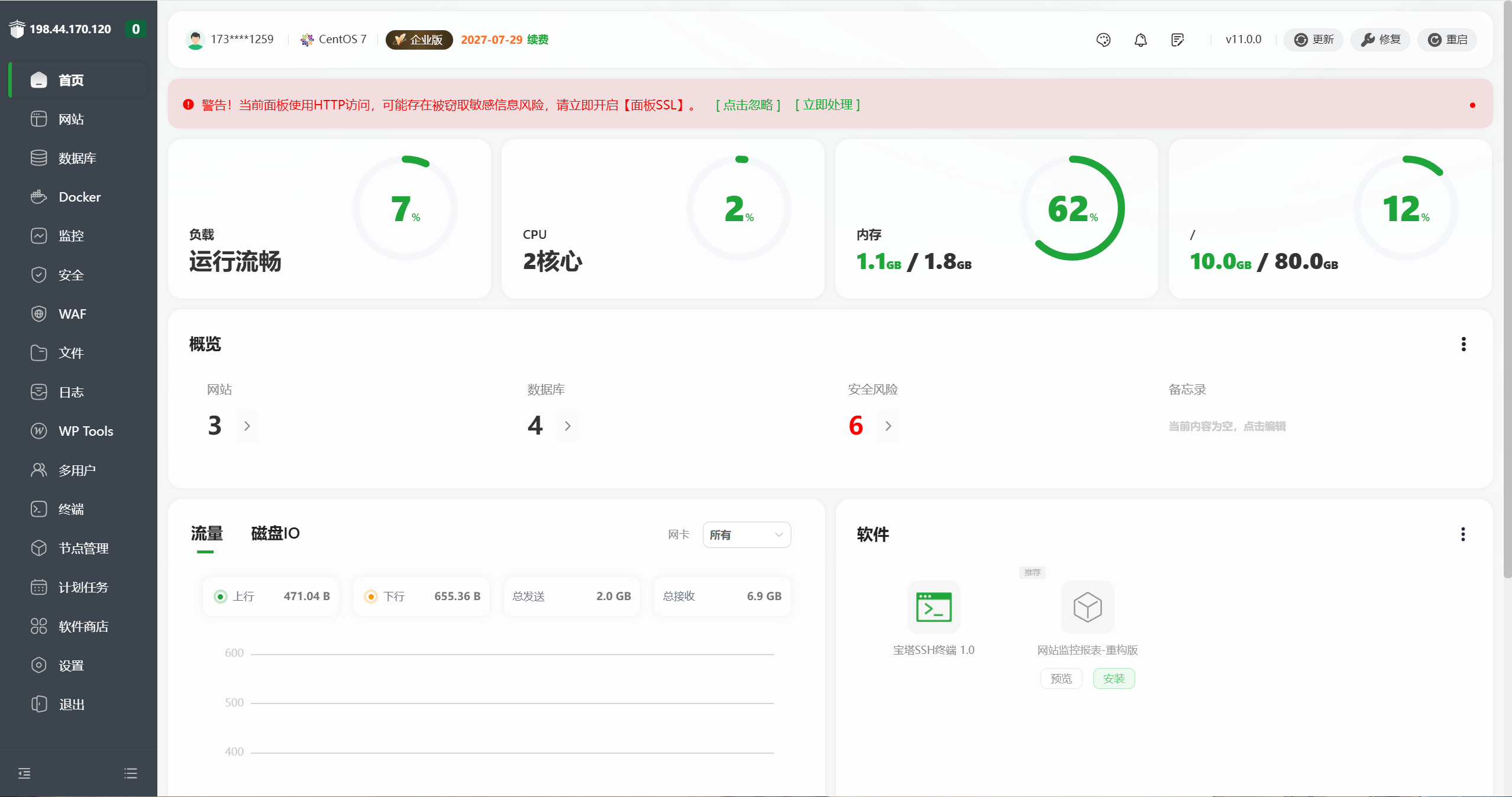
![图片[1]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103433391-image-1024x574.png)
在软件源公告板填写上“[刷新时间]、[到期时间]、[软件个数]、[更新数量]”分别对应即可显示!
修改源代码目录路径:application/index/controller/App.php
修改前代码(大约第200行):
修改后代码:
注意需要修改2处代码:
![图片[2]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103533798-image-1024x434.png)
![图片[3]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103538696-image-1024x437.png)
修改完毕,保存即可!
2、增加卡密类型多个到期时间
![图片[4]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103557475-image-1024x558.png)
修改源代码目录路径:application/index/controller/App.php
![图片[5]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103608973-image-1024x481.png)
新增一个永久卡,增加一行代码:
修改源代码目录路径:application/admin/view/kami/add.html
![图片[6]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103709874-image-1024x474.png)
找到代码:
修改增加:
修改源代码目录路径:application/admin/view/kami/edit.html
![图片[7]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103753993-image-1024x476.png)
找到代码:
修改增加:
修改源代码目录路径:public/assets/js/backend/kami.js
![图片[8]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103824327-image-1024x477.png)
找到代码:
修改增加:
将上述代码修改完成后保存,并强制刷新浏览器缓存(Ctrl+F5)即可!
3、添加APP中【软件说明】单行切换多行
添加APP时候换行无需再次输入 \n ,之前已有的正常换行
修改源代码目录路径:application/admin/view/category/add.html
![图片[9]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103858701-image-1024x475.png)
找到代码:
修改为:
同目录找到文件:edit.html
![图片[10]-软件源后台源代码修改,添加显示刷新时间、到期时间、软件总数、更新数量等!-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/12/20250509103937749-image-1024x470.png)
找到代码:
修改为:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!


















- 最新
- 最热
只看作者