文章描述
为了防止小白,但是如果真想扒你的,是真的防不住的,所以本篇文章就是分享一个防止小白的一个弹窗
教程描述
引入js & css
代码放在头部(比如header.php)就可以了
<!-- 引入VUE -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.15.6/packages/theme-chalk/lib/index.css">如果引入上面的导致网站很卡,请引入下面的资源:
<!-- 引入VUE -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css">将以下 javascript 代码添加到:后台子比主题设置—>自定义代码—>自定义 javascript 代码中即可
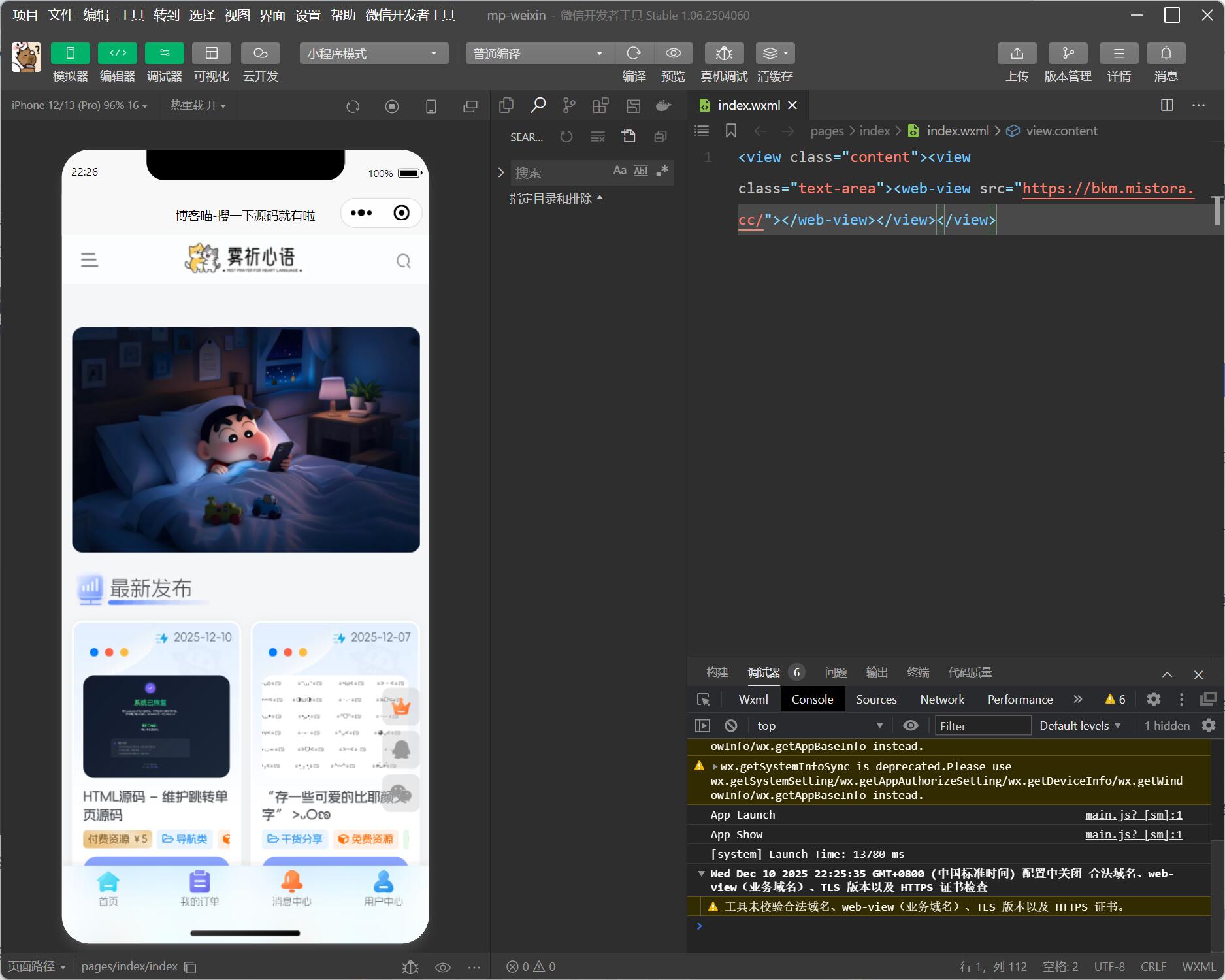
效果展示
![图片[1]-子比主题美化-利用element显示复制提醒禁用F12或右键菜单提醒-博客喵](https://bkm.mistora.cc/wp-content/uploads/2025/05/20250501092837707-image-1024x760.png)
© 版权声明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
THE END




























































- 最新
- 最热
只看作者