搭建教程
1.源码及工具下载
HBulider X开发工具:点击下载
微信小程序开发工具:点击下载
2.wordpress后台设置
2.1.安装
百度下载wordpress最新版本
2.2.设置伪静态
![图片[1]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-75-1024x946.png)
2.3.设置固定链接
![图片[2]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-76-1024x230.png)
2.4.设置媒体裁剪为0
![图片[3]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-77.png)
3.设置SSL证书
宝塔后台—-网站—-设置申请SSL证书,选择Let's Encrypt免费证书申请
![图片[4]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-78.png)
4.安装插件
下载源码在目录中找到接口和插件文件夹,wordpress后台–插件—上传安装
分别安装fengrui-xingshu.zip和PODS.zip插件
![图片[5]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-79.png)
注意
如果出现存档不兼容,请将fengrui-xingshu.zip插件通过宝塔上传到wordpress后台/wp-content/plugins目录中解压
5.导入pods字段
7.1wordpress后台设置pods菜单—-组件—-lmport/Export packages
![图片[6]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-80.png)
7.2点击lmport/Export packages,上传pods.json文件,上传成功刷新后台
![图片[7]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-81.png)
7.3.随后左边菜单就会多出一个基本配置—-新建文章—-关于我们,小程序的基本配置全在这里
![图片[8]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-82-1024x438.png)
6.修改源码
在打开下载好的星宿UI小程序前端源码放入HBuilder X中
修改域名
域名修改在源码utils/http.js修改
const baseUrl = 'https://www.frbkw.com';修改App ID
小程序App id在源码manifest.json找到微信小程序ID且修改
修改名称
在源码pages.json中找到星宿UI-枫瑞博客修改成你的(有2处)
7.运行调试
下载安装HBulider X 之后点击左上角点击偏好设置—-设置—–运行配置—-配置相对于的开发工具路径
![图片[9]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-83-1024x339.png)
运行程序
hbuilder x 菜单点击运行----运行到微信小程序
8.HBuilder X修改标识
如果是第一次请登录Hbuilder x用户点击manifest.json文件基础配置下的重新获取uni-app应用标识
![图片[10]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-84-1024x250.png)
如果之前已有应用标识请点击登录Hbuilder x用户点击manifest.json文件最最下方源码视图 随后修改appid保存
![图片[11]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-85-740x1024.png)
9.发布
HBuilder x 菜单点击发行—-发行到微信小程序
小程序后台设置—-开发设置—-服务器域名中添加request域名
![图片[12]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-86.png)
由于小程序涉及保存图片到相册和复制文字(剪切板) ,因此需要在小程序后台更新用户隐私协议
![图片[13]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-87.png)
在提交小程序审核时候需要选择涉及用户隐私
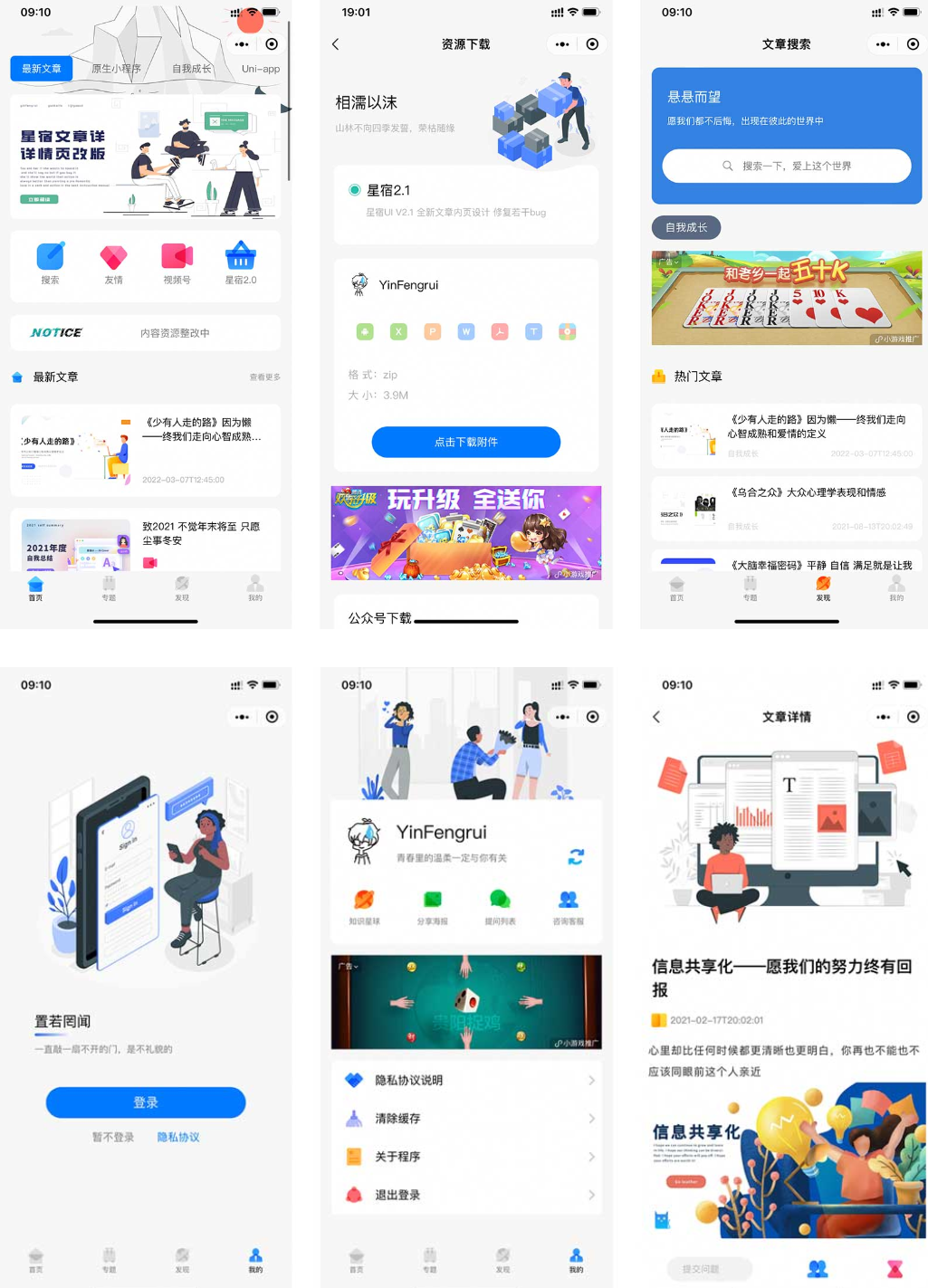
源码截图
![图片[14]-星宿UI-V3.4.1 个人博客小程序 带激励视频接口-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2024/10/image-4-738x1024.png)
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!



















暂无评论内容