讲解介绍
这个原创是由星雨博客站长做的,最初是打算做成冒泡上浮的那种效果,后来觉得简洁的弹窗更为合适,这个弹窗我一共做了三种效果,才呈现出来现在的效果,有能力的小伙伴可进行二次开发创作,那么废话不多说,直接来看效果!
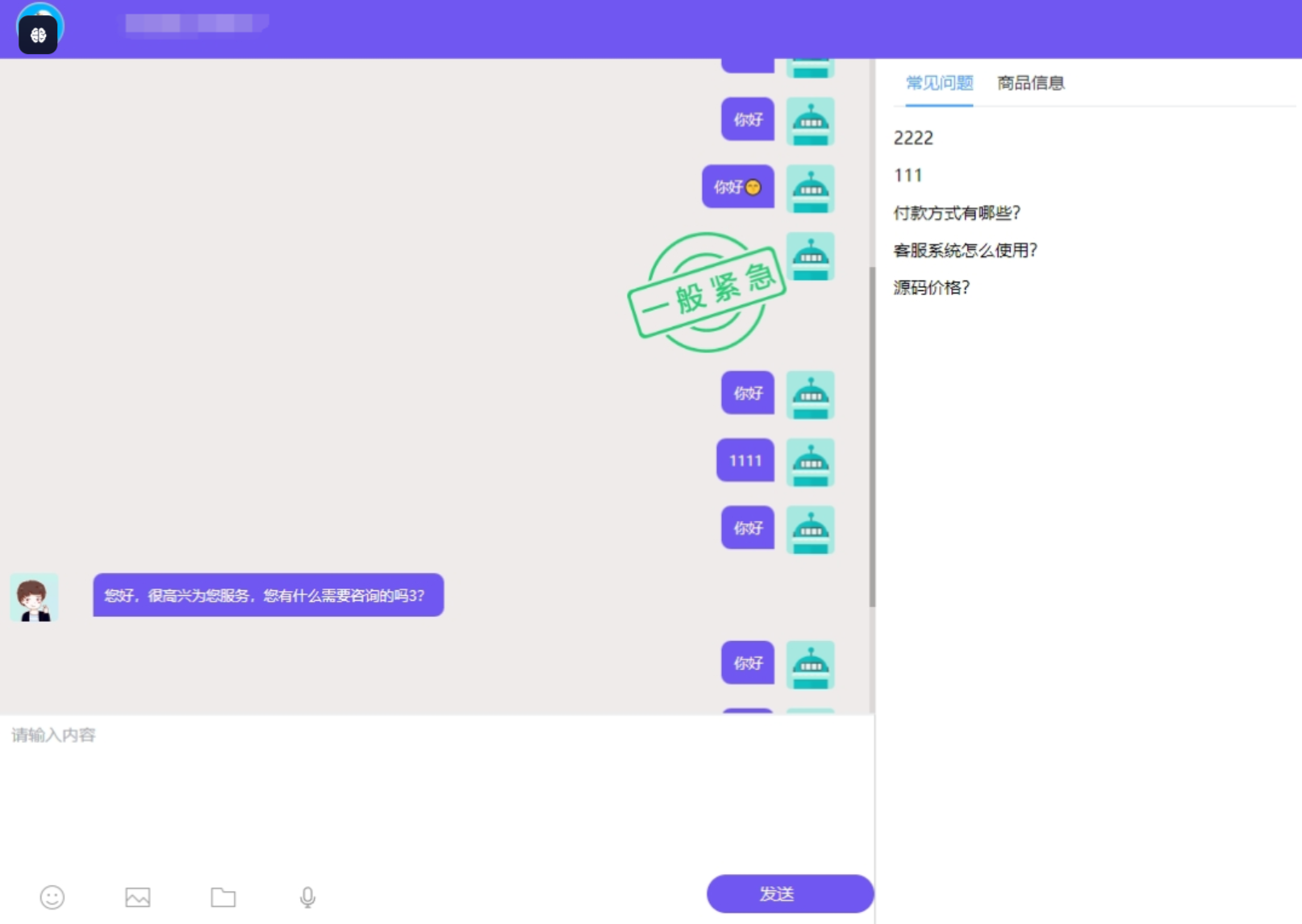
图片展示
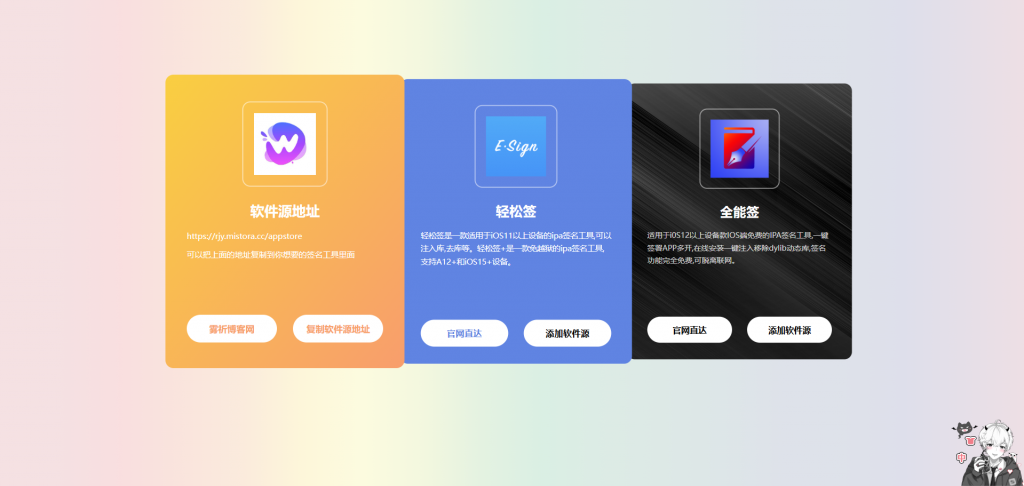
![图片[1]-子比主题美化-PC底部展示网易云热评-博客喵](https://bkm.mistora.cc/wp-content/uploads/2025/04/20250426143142351-image.png)
教程开始
一共有两款,喜欢哪个就部署哪一个,我觉得第一个不错,因为带有头像,看起来更美观点,话不多说直接教程部署!
两款的部署方式一样,我们到WP后台–>>外观–>>小工具–>>自定义HTML,喜欢哪个就把代码放里面,然后我们将自定义HTML放到:所有页面-底部全宽度这个位置
效果一:
效果二:
效果三:
© 版权声明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
THE END



























































- 最新
- 最热
只看作者