图片展示
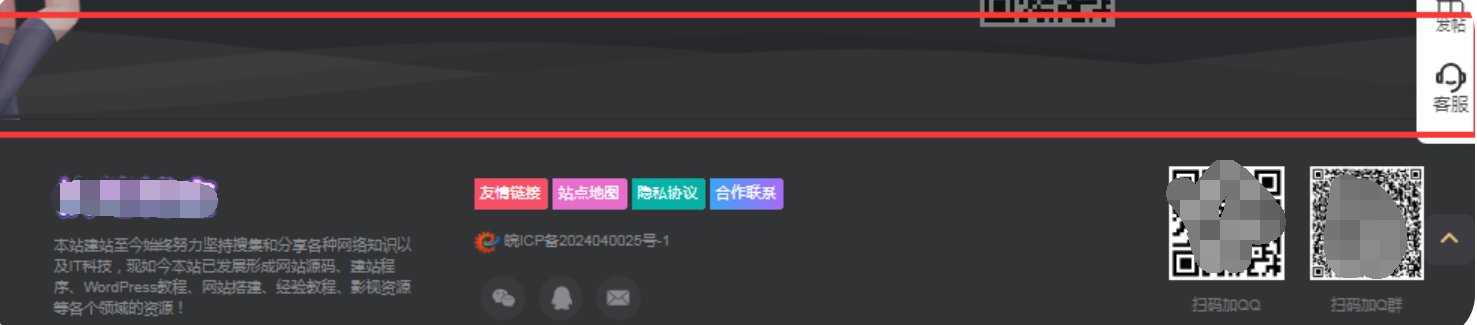
![图片[1]-子比主题美化-底部添加波浪滚动-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2025/04/20250426142352367-image-1024x225.png)
教程开始
代码一共两个部分,一个是svg的动态,一个是实现svg的CSS代码,话不多说直接跟着我的教程来就没有问题
SVG: 将下面的代码放到/wp-content/themes/zibll/footer.php文件里面的<footer class="footer">的标签前面即可,如果不会的话直接看下图即可!
![图片[2]-子比主题美化-底部添加波浪滚动-雾祈心语](https://bkm.mistora.cc/wp-content/uploads/2025/04/20250426142519373-image-1024x409.png)
CSS: 将下面的css代码放到:子比主题–>>自定义CSS样式即可
© 版权声明
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
THE END


















- 最新
- 最热
只看作者